Implementación en Conky para Calcular la Estación Actual y Días Restantes para la Siguiente
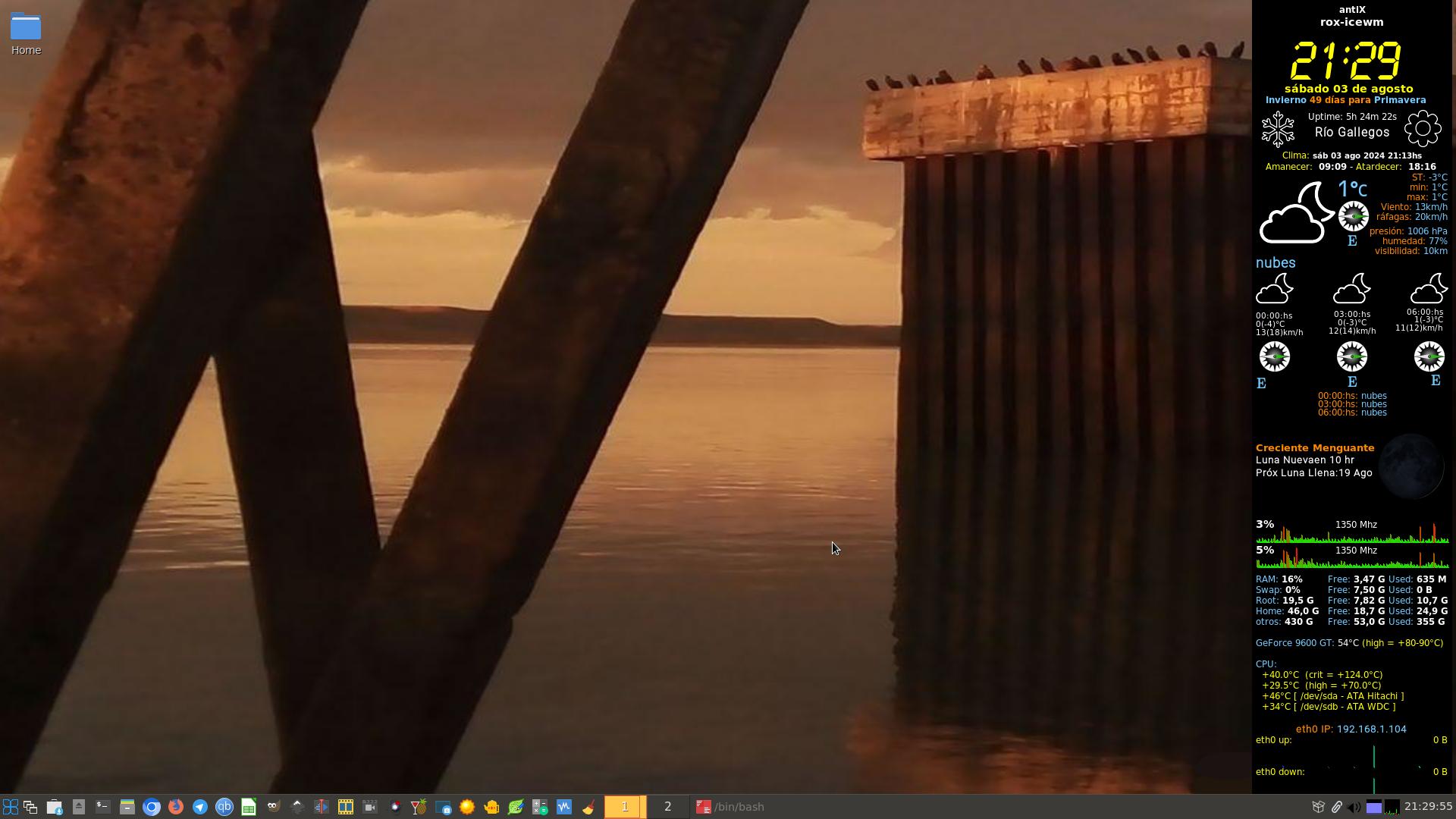
En esta entrada, te presentamos una nueva actualización para Conky, una herramienta de monitoreo de sistema, que te permite calcular la estación actual y los días restantes para la siguiente estación, en función de tu ubicación actual. Esta implementación se encuentra en el script scripts/GetStation.sh. A continuación, enumeramos los pasos que realiza este script bash como parte de esta actualización:
Descripción del Script
- Obtener la latitud: El script utiliza el servicio
ipinfo.iopara obtener la latitud de la ubicación actual del usuario. - Determinar el hemisferio: Basado en la latitud obtenida, el script determina si el usuario se encuentra en el hemisferio norte o sur.
- Obtener la fecha actual: El script obtiene la fecha actual en el formato
YYYY-MM-DD. - Establecer fechas de inicio de las estaciones:
- Para el hemisferio norte:
- Primavera: 21 de marzo
- Verano: 21 de junio
- Otoño: 21 de septiembre
- Invierno: 21 de diciembre
- Para el hemisferio sur:
- Primavera: 21 de septiembre
- Verano: 21 de diciembre
- Otoño: 21 de marzo
- Invierno: 20 de junio
- Para el hemisferio norte:
- Calcular la estación actual y la próxima estación: El script compara la fecha actual con las fechas de inicio de las estaciones para determinar cuál es la estación actual y cuál será la próxima estación.
- Calcular los días restantes para la próxima estación: El script calcula el número de días que faltan para el inicio de la próxima estación.
- Determinar el texto de los días restantes: Dependiendo del número de días restantes, el script genera un texto apropiado (por ejemplo, "un día para" o "X días para").
- Copiar los iconos de las estaciones: El script copia los iconos correspondientes a la estación actual y la próxima estación en el directorio temporal del usuario.
- Mostrar resultados: Finalmente, el script muestra la estación actual, el icono de la estación actual, la próxima estación, el icono de la próxima estación y el texto de los días restantes.
#!/bin/bash
# GetStation.sh
# Este script calcula la estación actual y los días restantes para la siguiente estación en función de la ubicación actual.
# Obtener la latitud usando ipinfo.io
latitude=$(curl -s https://ipinfo.io/ | jq -r '.loc' | cut -d ',' -f 1)
# Determinar el hemisferio basado en la latitud
if (( $(echo "$latitude > 0" | bc -l) )); then
hemisphere="norte"
else
hemisphere="sur"
fi
# Obtener la fecha actual
current_date=$(date +%Y-%m-%d)
# Establecer las fechas de inicio de las estaciones según el hemisferio
if [[ "$hemisphere" == "norte" ]]; then
spring_start=$(date -d "$(date +%Y)-03-21" +%Y-%m-%d)
summer_start=$(date -d "$(date +%Y)-06-21" +%Y-%m-%d)
autumn_start=$(date -d "$(date +%Y)-09-21" +%Y-%m-%d)
winter_start=$(date -d "$(date +%Y)-12-21" +%Y-%m-%d)
next_year_spring_start=$(date -d "$(( $(date +%Y) + 1 ))-03-21" +%Y-%m-%d)
else
spring_start=$(date -d "$(date +%Y)-09-21" +%Y-%m-%d)
summer_start=$(date -d "$(date +%Y)-12-21" +%Y-%m-%d)
autumn_start=$(date -d "$(date +%Y)-03-21" +%Y-%m-%d)
winter_start=$(date -d "$(date +%Y)-06-20" +%Y-%m-%d)
next_year_autumn_start=$(date -d "$(( $(date +%Y) + 1 ))-03-21" +%Y-%m-%d)
fi
# Calcular la estación actual y la próxima estación
if [[ "$hemisphere" == "norte" ]]; then
if [[ "$current_date" > "$winter_start" ]] || [[ "$current_date" < "$spring_start" ]]; then
current_season="Invierno"
next_season="Primavera"
next_season_date=$spring_start
current_icon="winter"
next_icon="spring"
elif [[ "$current_date" < "$summer_start" ]]; then
current_season="Primavera"
next_season="Verano"
next_season_date=$summer_start
current_icon="spring"
next_icon="summer"
elif [[ "$current_date" < "$autumn_start" ]]; then
current_season="Verano"
next_season="Otoño"
next_season_date=$autumn_start
current_icon="summer"
next_icon="autumn"
else
current_season="Otoño"
next_season="Invierno"
next_season_date=$winter_start
current_icon="autumn"
next_icon="winter"
fi
else
if [[ "$current_date" > "$summer_start" ]] || [[ "$current_date" < "$autumn_start" ]]; then
current_season="Verano"
next_season="Otoño"
next_season_date=$autumn_start
current_icon="summer"
next_icon="autumn"
elif [[ "$current_date" < "$winter_start" ]]; then
current_season="Otoño"
next_season="Invierno"
next_season_date=$winter_start
current_icon="autumn"
next_icon="winter"
elif [[ "$current_date" < "$spring_start" ]]; then
current_season="Invierno"
next_season="Primavera"
next_season_date=$spring_start
current_icon="winter"
next_icon="spring"
else
current_season="Primavera"
next_season="Verano"
next_season_date=$summer_start
current_icon="spring"
next_icon="summer"
fi
fi
# Calcular los días restantes para la próxima estación
current_date_sec=$(date -d "$current_date" +%s)
next_season_date_sec=$(date -d "$next_season_date" +%s)
days_until_next_season=$(( (next_season_date_sec - current_date_sec) / 86400 ))
# Determinar el texto de los días restantes
if [ "$days_until_next_season" -eq 1 ]; then
days_text="un día para"
else
days_text="$days_until_next_season días para"
fi
# Copiar la estación actual y la próxima en el directorio temporal del usuario.
cp -r ~/.config/conky/icons/${current_icon}.png ~/.cache/current_station.png
cp -r ~/.config/conky/icons/${next_icon}.png ~/.cache/next_station.png
# Mostrar la estación actual, el icono y los días restantes para la próxima estación
echo "$current_season;$current_icon;$next_season;$next_icon;$days_text"
Esta actualización para Conky es útil para quienes desean tener información actualizada sobre las estaciones del año y los días restantes para el cambio de estación, basándose en su ubicación geográfica. Con esta implementación, Conky puede mostrar dinámicamente la estación del año actual y los días restantes hasta la próxima estación directamente en tu escritorio.
La actualización se puede descargar desde mi repositorio en GitHub.